iPhone由苹果公司(Apple, Inc.)执行官史蒂夫·乔布斯在2007年1月9日举行的Macworld宣布推出,2007年6月29日在美国上市,将创新的移动电话、可触摸宽屏iPod以及具有桌面级电子邮件、网页浏览、搜索和地图功能的突破性因特网通信设备这三种产品完美地融为一体。iPhone引入了基于大型多触点显示屏和性新软件的全新用户界面,让用户用手指即可控制iPhone。iPhone还开创了移动设备软件功能的新纪元,重新定义了移动电话的功能。
BSD是UNIX系统中通用的网络接口,它不仅支持各种不同的网络类型,而且也是一种内部进程之间的通信机制。两个通信进程都用一个套接口来描述通信链路的两端。套接口可以认为是一种特殊的管道,但和管道不同的是,套接口对于可以容纳的数据的大小没有限制。Linux支持多种类型的套接口,也叫做套接口寻址族,这是因为每种类型的套接口都有自己的寻址方法。
Linux支持以下的套接口类型:
UNIX UNIX域套接口
INET Internet地址族TCP/IP协议支持通信。
AX25 Amateur radio X25
IPX Novell IPX
APPLE TALK Appletalk DDP
X25 X25
这些类型的套接口代表各种不同的连接服务。
在笔者的上篇文章《自己动手写iPhone wap浏览器之BSD Socket引擎篇》中已经成功解析出来了wml页面中的tag,如果读者仔细的话可能会看到里面中文的tag显示为乱码,这是因为在iPhone上默认的中文编码格式是UTF-8,而通过BSD Socket请求过来的是ASCII码,所以需要通过转换为UTF-8格式,如下:
[[NSString alloc] initWithBytes:aChild-》Value() length:strlen(aChild-》Value()) encoding:NSUTF8StringEncoding]
经过转换编码之后,在屏幕上显示的打印内容如下:
parse xml succeed
aChild value = STATUS OK
aChild value = card
TiXmlNode::ELEMENT name = title, attr value = 百度一下,你就知道
aChild value = p
aChild value = img
TiXmlNode::ELEMENT name = src, attr value = /r/wise/wapsearchindex/logoindexsmall.gif
TiXmlNode::ELEMENT name = alt, attr value = 百度
aChild value = br
aChild value = input
TiXmlNode::ELEMENT name = name, attr value = word
TiXmlNode::ELEMENT name = emptyok, attr value = true
aChild value = br
aChild value = anchor
aChild value = 搜网页
TiXmlNode::TEXT Value = 搜网页
接下来的任务就是渲染这些解析出来的tag并显示在界面上了,本篇里笔者重点讲述如果搭建一个可扩展的、健壮的界面架构。
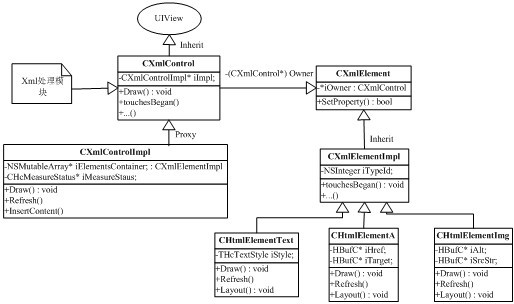
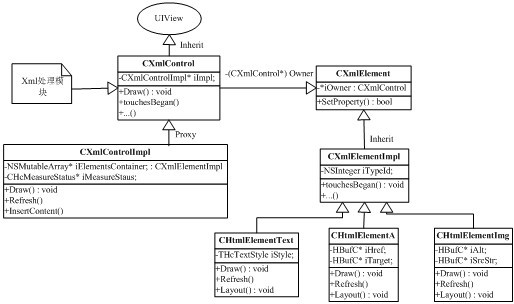
在所有平台的界面架构中,笔者一直推崇MVC,MVC的着重点在于把界面显示和数据处理分离开来以提供可扩展的界面架构平台。基于这个思想,笔者建立了如下的架构图:

图1.Tag界面架构图
在笔者的上篇文章《自己动手写iPhone wap浏览器之BSD Socket引擎篇》中已经成功解析出来了wml页面中的tag,如果读者仔细的话可能会看到里面中文的tag显示为乱码,这是因为在iPhone上默认的中文编码格式是UTF-8,而通过BSD Socket请求过来的是ASCII码,所以需要通过转换为UTF-8格式,如下:
[[NSString alloc] initWithBytes:aChild-》Value() length:strlen(aChild-》Value()) encoding:NSUTF8StringEncoding]
经过转换编码之后,在屏幕上显示的打印内容如下:
parse xml succeed
aChild value = STATUS OK
aChild value = card
TiXmlNode::ELEMENT name = title, attr value = 百度一下,你就知道
aChild value = p
aChild value = img
TiXmlNode::ELEMENT name = src, attr value = /r/wise/wapsearchindex/logoindexsmall.gif
TiXmlNode::ELEMENT name = alt, attr value = 百度
aChild value = br
aChild value = input
TiXmlNode::ELEMENT name = name, attr value = word
TiXmlNode::ELEMENT name = emptyok, attr value = true
aChild value = br
aChild value = anchor
aChild value = 搜网页
TiXmlNode::TEXT Value = 搜网页
接下来的任务就是渲染这些解析出来的tag并显示在界面上了,本篇里笔者重点讲述如果搭建一个可扩展的、健壮的界面架构。
在所有平台的界面架构中,笔者一直推崇MVC,MVC的着重点在于把界面显示和数据处理分离开来以提供可扩展的界面架构平台。基于这个思想,笔者建立了如下的架构图:

图1.Tag界面架构图
在Xml模块处理完xml数据并提取出tag后,交给CXmlControl进行处理,CXmlControl在这里充当Control的角色,它负责在处理完tag(标签)后生成相应的消息以显示在界面上。
其中CXmlControl继承自UIView类,它负责显示界面并响应用户的按键消息,而具体的逻辑处理则是在CXmlControlImpl类中进行的,CXmlControlImpl这个类负责管理生成的tag(标签)以及tag(标签)的界面Layout(布局),如下:
@class CXmlControlImpl;
@interface CXmlControl : UIView {
@public
CXmlControlImpl* iImpl;
}
-(void) addElements:(CXmlElementImpl*)iElemntAdded;
-(CXmlElement*) InsertContent:(CXmlElement*)aTarget aPosition:(NSInteger)aPosition aSource:(const NSString*)aSource aFlags:(NSInteger)aFlags;
-(CXmlElement*) AppendContent:(const NSString*)aSource aFlags:(NSInteger)aFlags;
-(void) Refresh;
-(void) RefreshAndDraw;
-(void) ClearContent;
-(void) RemoveElement:(CXmlElement*)aElement;
-(CXmlElement*) Element:(const NSString*)aId aIndex:(NSInteger)aIndex;
-(CXmlElement*) ElementByTag:(const NSString*)aTagName aIndex:(NSInteger)aIndex;
-(CXmlElement*) FocusedElement;
-(void) SetFocusTo:(CXmlElement*)aElement;
-(void) ScrollToView:(CXmlElement*)aElement;
-(CXmlElement*) Body;
-(void) SetEventObserver:(id《MXmlCtlEventObserver》)aObserver;
-(CXmlElementImpl*) Impl;
-(CGContextRef) SystemGc;
-(void) Draw:(const CGRect)aRect;
-(CWritableBitmap*) OffScreenBitmap;
-(void) SetOffScreenBitmap:(CWritableBitmap*)aBitmap;
-(void) DrawOffscreen;
-(void) touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event;
-(void) touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event;
-(void) touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event;
@end
Tag在中国并没有统一的中文名称,有的称之为“分类”,也有的称之为“开放分类”或“大众分类”,还有的称之为“标签”。Tag(标签)是一种更为灵活、有趣的日志分类方式,可以为每篇日志添加一个或多个Tag(标签),然后可以看到BlogBus上所有和您使用了相同Tag的日志,并且由此和其他用户产生更多的联系和沟通。
Tag(标签)类的基类为CXmlElement,它抽象了标签的基本属性和操作,在每一个派生自此基类的tag(标签)类如CXmlTextElement、CXmlImgElement中都维护一个全局的布局类CHcMeasureStatus,每一个tag(标签)类都负责自己的布局和自己的绘制操作,完成布局操作和绘制操作后为改变CHcMearuseStatus的状态和属性并传递给CXmlControl类。
免责声明: 凡注明来源本网的所有作品,均为本网合法拥有版权或有权使用的作品,欢迎转载,注明出处。非本网作品均来自互联网,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责。